Thực ra Fanpage Like Box của Facebook đã được chuyển thành Page Plugin. Việc cài đặt tiện ích này vào website của bạn sẽ giúp cho người dùng có thể Like Fanpage chính thức của website để cập nhật những tin tức về sau. Cũng khá là hay ho.
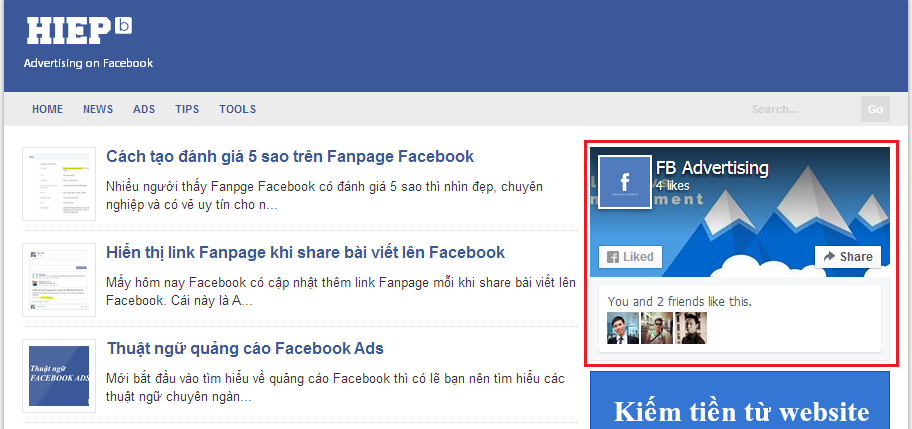
Đây là hình minh họa mà mình đã chèn Page Plugin vào trực tiếp website này. Nó hiển thị đẹp hơn so với Fanpage Like Box kiểu cũ.
OK, vậy cách chèn Fanpage Like Box vào website vào website như thế nào nhỉ
Rất đơn giản, bạn truy cập vào đường link sau
Sau khi bạn cảm thấy phù hợp rồi thì tiếp tục kéo xuống phía dưới. Và nhấn vào chữ Get Code
Một pop-up mới hiện ra cho bạn 2 phần code như bên dưới
Đoạn code ở phía trên thì bạn cho vào trong thẻ <body>
Nếu bạn đã có đoạn code này ở trong website thì không cần thêm vào nữa. Bởi vì đoạn code này còn làm những ứng dụng khác như là Facebook comment, Nút Like,...
Đoạn code phía dưới chính là đoạn code Fanpage Like Box hay còn gọi là Page Plugin mà bạn cần tìm. Bây giờ bạn chỉ việc copy đoạn code đó và chèn vào vị trí mà bạn muốn nó hiển thị trên website của mình.
Xem thêm: Nâng cấp Chat box cho Page plugin của bạn
Cũng khá là đơn giản phải không. Chúc thành công với tip nhỏ này.
Đây là hình minh họa mà mình đã chèn Page Plugin vào trực tiếp website này. Nó hiển thị đẹp hơn so với Fanpage Like Box kiểu cũ.
 |
| Cách chèn Fanpage Like Box vào website |
Rất đơn giản, bạn truy cập vào đường link sau
https://developers.facebook.com/docs/plugins/page-pluginSau đó thì điền thông tin, lựa chọn những đặc tính mà bạn muốn tiện ích Page Plugin này được hiển thị. Nó có chức năng xem trực tiếp cho nên khá dễ dàng
 |
| Thêm tiện ích Page Plugin cho trang web của bạn |
Một pop-up mới hiện ra cho bạn 2 phần code như bên dưới
 |
| Cách chèn Fanpage Like Box vào website |
Nếu bạn đã có đoạn code này ở trong website thì không cần thêm vào nữa. Bởi vì đoạn code này còn làm những ứng dụng khác như là Facebook comment, Nút Like,...
Đoạn code phía dưới chính là đoạn code Fanpage Like Box hay còn gọi là Page Plugin mà bạn cần tìm. Bây giờ bạn chỉ việc copy đoạn code đó và chèn vào vị trí mà bạn muốn nó hiển thị trên website của mình.
Xem thêm: Nâng cấp Chat box cho Page plugin của bạn
Cũng khá là đơn giản phải không. Chúc thành công với tip nhỏ này.
