Chào các bạn!
Khi bạn chán một group nào đó thì bạn có thể rời bỏ nhóm. Nhưng một vài trường hợp bạn muốn xóa luôn group đó thì sao (Group mà bạn làm admin). Đối với những nhóm nhỏ thì bạn chỉ cần xóa bỏ thành viên cho đến khi chỉ còn 1 mình bạn. Sau đó bạn rời nhóm thì coi như Group đó sẽ bị xóa. Nhưng đối với những Group có hàng nghìn member thì bạn không thể xóa thủ công từng người một được phải không?
Bài viết này sẽ giúp bạn xóa toàn bộ member của Group một cách nhanh chóng nhất
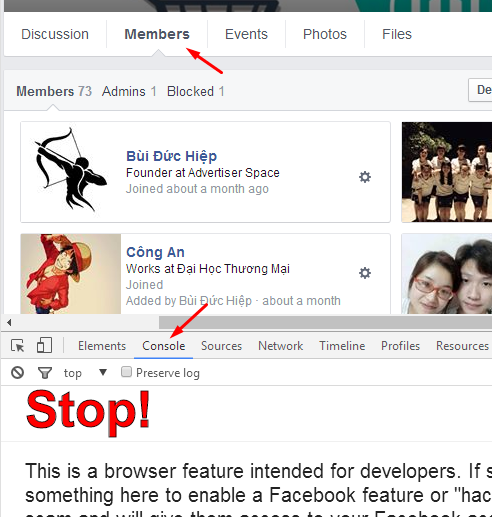
Đầu tiên là bạn truy cập vào Group mà bạn muốn xóa bằng Google Chrome nhé. Sau đó bấm vào phần Members. Để xem danh sách các thành viên của Group. Sau đó bạn ấn F12 thì sẽ có 1 hộp code hiện ra như hình bên dưới
Lúc này bạn chọn Console trong cái hộp code đó và copy đoạn code sau
Sau đó bạn paste đoạn code vào trong cái hộp code ở phần Console và ấn Enter. Lúc này là ngồi chờ thôi. Đoạn code sẽ tự chạy và xóa dần các thành viên trong group của bạn. Cho đến khi chỉ còn một mình bạn trong group. Lúc này thì bạn chỉ cần rời bỏ Group. Như vậy là Group sẽ bị xóa vĩnh viễn.
Chú ý: Trong một vài trường hợp. Nếu bạn không thể xóa được Group do chính bạn lập ra. Thì bạn có thể liên hệ với Facebook qua form sau
https://www.facebook.com/help/contact/261747157238650/?ref=u2u
Khi bạn chán một group nào đó thì bạn có thể rời bỏ nhóm. Nhưng một vài trường hợp bạn muốn xóa luôn group đó thì sao (Group mà bạn làm admin). Đối với những nhóm nhỏ thì bạn chỉ cần xóa bỏ thành viên cho đến khi chỉ còn 1 mình bạn. Sau đó bạn rời nhóm thì coi như Group đó sẽ bị xóa. Nhưng đối với những Group có hàng nghìn member thì bạn không thể xóa thủ công từng người một được phải không?
Bài viết này sẽ giúp bạn xóa toàn bộ member của Group một cách nhanh chóng nhất
 |
| Cách xóa một Group trên Facebook |
 |
| Xóa toàn bộ thành viên của Group nhanh nhất |
var deleteAllGroupMembers = (function () {Link code gốc: Đây
var deleteAllGroupMembers = {};
// the facebook ids of the users that will not be removed.
// IMPORTANT: add your own facebook id here so that the script will not remove yourself!
var excludedFbIds = ['1234','11223344']; // make sure each id is a string!
var usersToDeleteQueue = [];
var scriptEnabled = false;
var processing = false;
deleteAllGroupMembers.start = function() {
scriptEnabled = true;
deleteAll();
};
deleteAllGroupMembers.stop = function() {
scriptEnabled = false;
};
function deleteAll() {
if (scriptEnabled) {
queueMembersToDelete();
processQueue();
}
}
function queueMembersToDelete() {
var adminActions = document.getElementsByClassName('adminActions');
console.log(excludedFbIds);
for(var i=0; i<adminActions.length; i++) {
var gearWheelIconDiv = adminActions[i];
var hyperlinksInAdminDialog = gearWheelIconDiv.getElementsByTagName('a');
var fbMemberId = gearWheelIconDiv.parentNode.parentNode.id.replace('member_','');
var fbMemberName = getTextFromElement(gearWheelIconDiv.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.getElementsByClassName('fcb')[0]);
if (excludedFbIds.indexOf(fbMemberId) != -1) {
console.log("SKIPPING "+fbMemberName+' ('+fbMemberId+')');
continue;
} else {
usersToDeleteQueue.push({'memberId': fbMemberId, 'gearWheelIconDiv': gearWheelIconDiv});
}
}
}
function processQueue() {
if (!scriptEnabled) {
return;
}
if (usersToDeleteQueue.length > 0) {
removeNext();
setTimeout(function(){
processQueue();
},1000);
} else {
getMore();
}
}
function removeNext() {
if (!scriptEnabled) {
return;
}
if (usersToDeleteQueue.length > 0) {
var nextElement = usersToDeleteQueue.pop();
removeMember(nextElement.memberId, nextElement.gearWheelIconDiv);
}
}
function removeMember(memberId, gearWheelIconDiv) {
if (processing) {
return;
}
var gearWheelHref = gearWheelIconDiv.getElementsByTagName('a')[0];
gearWheelHref.click();
processing = true;
setTimeout(function(){
var popupRef = gearWheelHref.id;
var popupDiv = getElementByAttribute('data-ownerid',popupRef);
var popupLinks = popupDiv.getElementsByTagName('a');
for(var j=0; j<popupLinks.length; j++) {
if (popupLinks[j].getAttribute('href').indexOf('remove.php') !== -1) {
// this is the remove link
popupLinks[j].click();
setTimeout(function(){
var confirmButton = document.getElementsByClassName('layerConfirm uiOverlayButton selected')[0];
var errorDialog = getElementByAttribute('data-reactid','.4.0');
if (confirmButton != null) {
if (canClick(confirmButton)) {
confirmButton.click();
} else {
console.log('This should not happen memberid: '+memberId);
5/0;
console.log(gearWheelIconDiv);
}
}
if (errorDialog != null) {
console.log("Error while removing member "+memberId);
errorDialog.getElementsByClassName('selected layerCancel autofocus')[0].click();
}
processing = false;
},700);
continue;
}
}
},500);
}
function canClick(el) {
return (typeof el != 'undefined') && (typeof el.click != 'undefined');
}
function getMore() {
processing = true;
more = document.getElementsByClassName("pam uiBoxLightblue uiMorePagerPrimary");
if (typeof more != 'undefined' && canClick(more[0])) {
more[0].click();
setTimeout(function(){
deleteAll();
processing = false;
}, 2000);
} else {
deleteAllGroupMembers.stop();
}
}
function getTextFromElement(element) {
var text = element.textContent;
return text;
}
function getElementByAttribute(attr, value, root) {
root = root || document.body;
if(root.hasAttribute(attr) && root.getAttribute(attr) == value) {
return root;
}
var children = root.children,
element;
for(var i = children.length; i--; ) {
element = getElementByAttribute(attr, value, children[i]);
if(element) {
return element;
}
}
return null;
}
return deleteAllGroupMembers;
})();
deleteAllGroupMembers.start();
// stop the script by entering this in the console: deleteAllGroupMembers.stop();
Sau đó bạn paste đoạn code vào trong cái hộp code ở phần Console và ấn Enter. Lúc này là ngồi chờ thôi. Đoạn code sẽ tự chạy và xóa dần các thành viên trong group của bạn. Cho đến khi chỉ còn một mình bạn trong group. Lúc này thì bạn chỉ cần rời bỏ Group. Như vậy là Group sẽ bị xóa vĩnh viễn.
Chú ý: Trong một vài trường hợp. Nếu bạn không thể xóa được Group do chính bạn lập ra. Thì bạn có thể liên hệ với Facebook qua form sau
https://www.facebook.com/help/contact/261747157238650/?ref=u2u
Hi vong thủ thuật này sẽ giúp ích cho bạn.
